- Industry Spotlight
- Contact
Headless Shopify is here...and it is FAST
After a speedy Shopify ecommerce site that utilizes the latest technology?
A headless shopify store is a shopify store that does not have a physical storefront. Instead, it uses shopify's API to connect to Shopify directly and to additional third-party applications and services. This allows businesses to sell their products through shopify without using Shopify's Liquid template language or hosting. The end result is an extremely fast, spike resistant ecommerce experience for your customers.
Trust us, it is THAT fast.
Headless shopify stores are becoming increasingly popular as they offer a number of benefits over traditional shopify stores.
Speak to a Shopify Expert
Our Headless Shopify Stack
New to Headless?
What is it?
In a nutshell, Headless Ecommerce is a way of decoupling the front-end and back-end of an ecommerce platform. This means that the two can be developed independently of each other, giving businesses more flexibility when it comes to how they want their online store to look and function.
There are many benefits to Headless Ecommerce, such as being able to easily create a unique user experience, or integrate with third-party applications. However, one of the biggest advantages is that it makes your ecommerce platform much more scalable and FAST
With a traditional ecommerce platform, if you want to make any changes or add any new features, you have to do it through the platform's built-in tools. Headless opens the door for realtime calls to third party systems, inventory lookups or even third party content management systems.
With Headless Ecommerce, you can make changes to the front-end or back-end independently of each other, which makes it much easier to scale your ecommerce platform.
If you're looking for a more flexible and scalable ecommerce solution, Headless Ecommerce could be the perfect option for you.

What do we use?
- Next JS
NextJs is a React framework that makes it easy to build and deploy server-side rendered apps. It includes features like automatic code splitting and routing, which makes it an ideal choice for developers who want to create fast, high-performance web apps. NextJs also has a rich ecosystem of plugins and tools that can be used to further improve the developer experience.
NextJS is fast becoming a popular choice for developers who want to build fast, high-performance web apps - our development team has chosen this as our framework of choice based on its flexibility and exceptional performance.
- GraphQL
GraphQL is a query language for your API. It allows you to request specific data from your server and get exactly what you need, making it easier to work with your data. GraphQL is also more efficient than traditional REST APIs, because you can request multiple types of data in one request and graphql will automatically fetch the data for you.
In short, GraphQL is a powerful tool that can make working with APIs much easier. Better still, platforms like Shopify and Magento Ecommerce allow you to use GraphQL for your own headless ecommerce stores.
- Prismic
Prismic is a content management system (CMS) that enables you to create and manage your content with ease. It provides a simple, yet powerful user interface that makes it easy to get started with prismic.
We can use prismic to create and manage your website's content, as well as to embed prismic content into your web pages. Prismic also makes it easy to share your content with others, and to collaborate on prismic projects. Prismic is a great choice for CMS that works well with NextJS to add flexibility and speed to your website project.
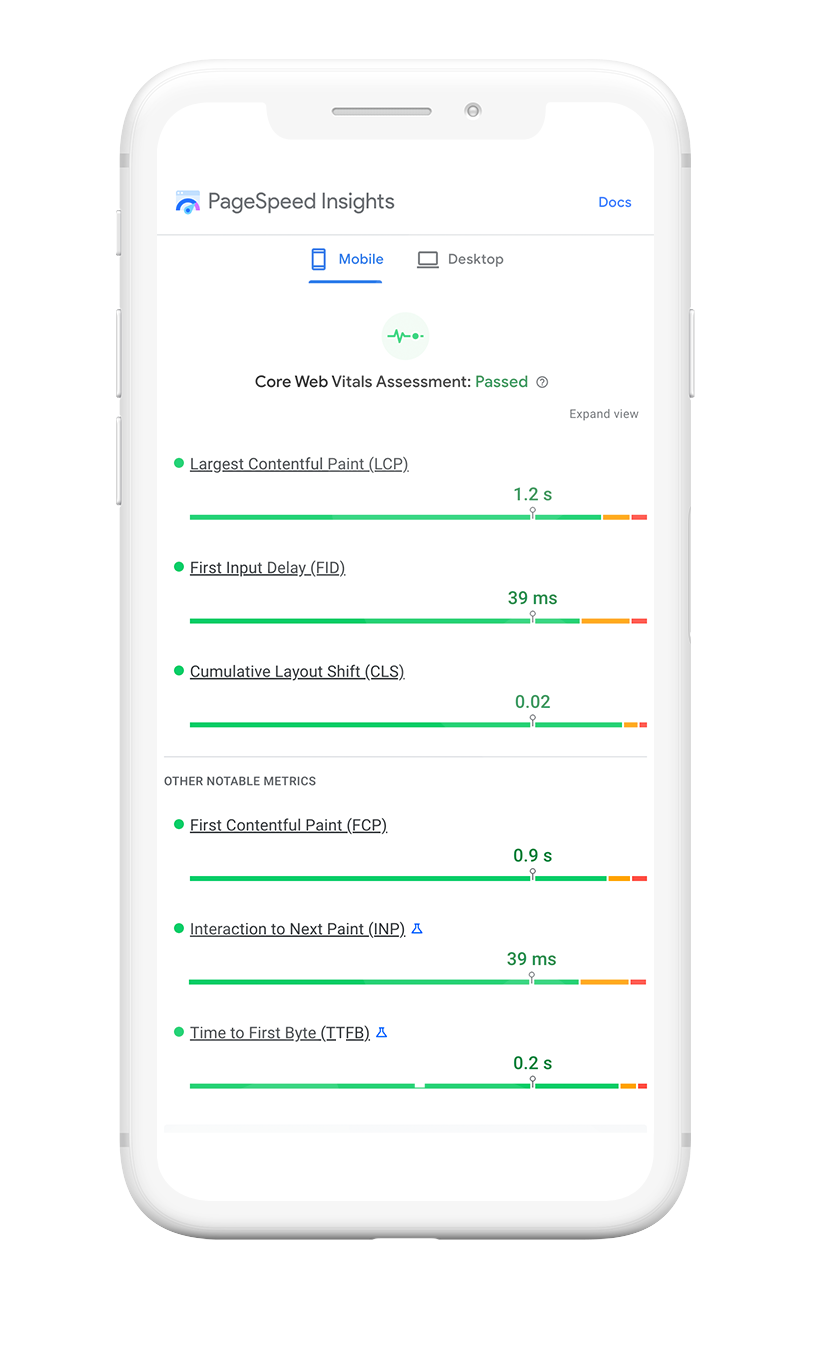
Just how fast are we talking?
NextJS is a React framework that allows you to create server-side rendered applications. Google Page Speed is a tool that lets you measure the speed of your web pages and give you recommendations on how to improve them.
So, what happens when you combine the two?
Well, you get fast, optimised pages that load quickly and look great on all devices!
How fast you might say? Well it can be dependent on third party scripts that may add additional load time - but most of our Headless Stores can easily achieve in the 90+ range without breaking a sweat.
nextjs + google page speed = fast, optimised pages that load quickly and look great on all devices. Speed is a key factor in search engine ranking algorithms, so not only will your users be happy - but Google will too!
Want to learn more?
Take a look at Google's great write up on pagespeed and why it is important for your ecommerce store:
Google Pagespeed
Performance and Best Practice
Test your own site!